Today we’ll tell you how to make a basic Windows Phone and Windows app in Microsoft Visual Studio. To get started you must have installed:
- Microsoft Windows 8.1 Pro
- Microsoft Visual Studio Ultimate 2013 (with update 2) or Microsoft Visual Studio 2015 Preview.
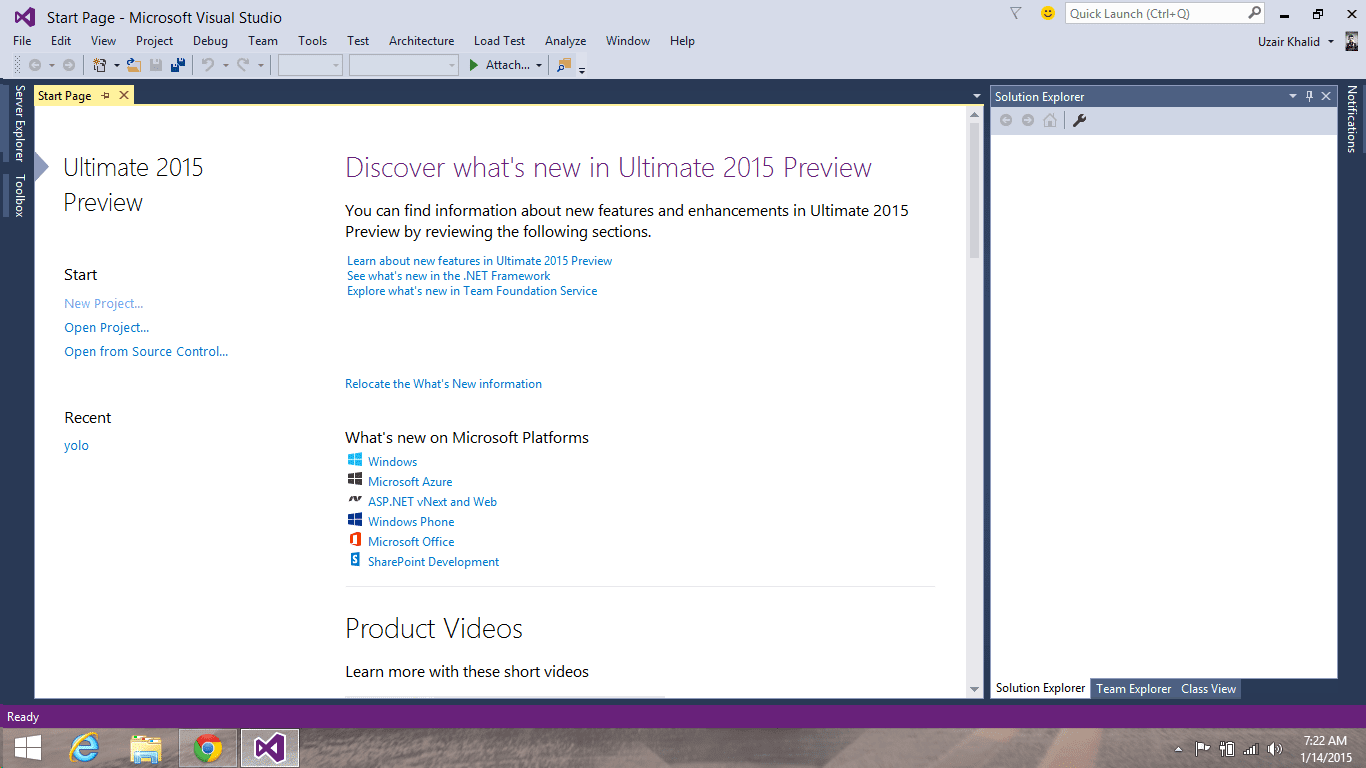
when you open the Visual Studio, you see the following screen:
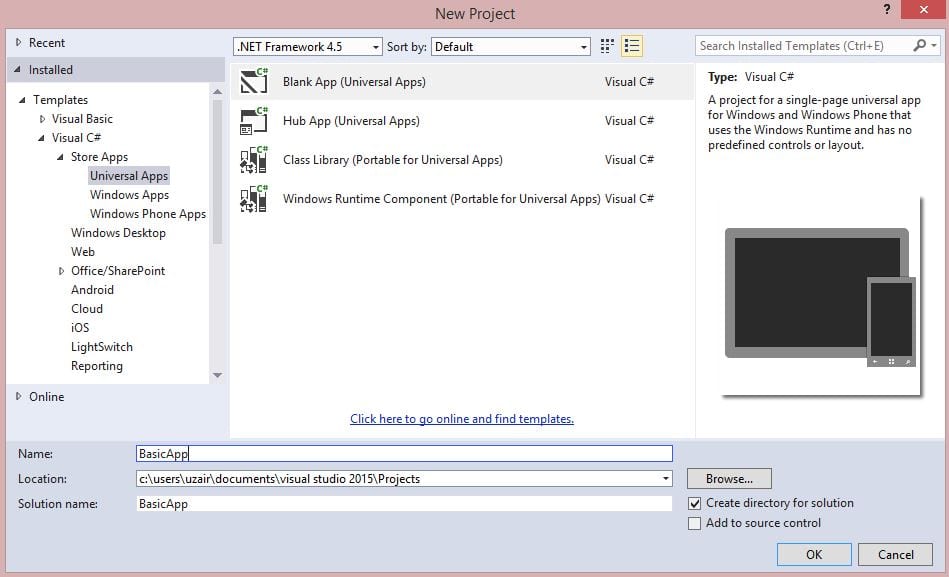
Now click on New Project just under the Start on the left side of screen. You’ll see the following screen:
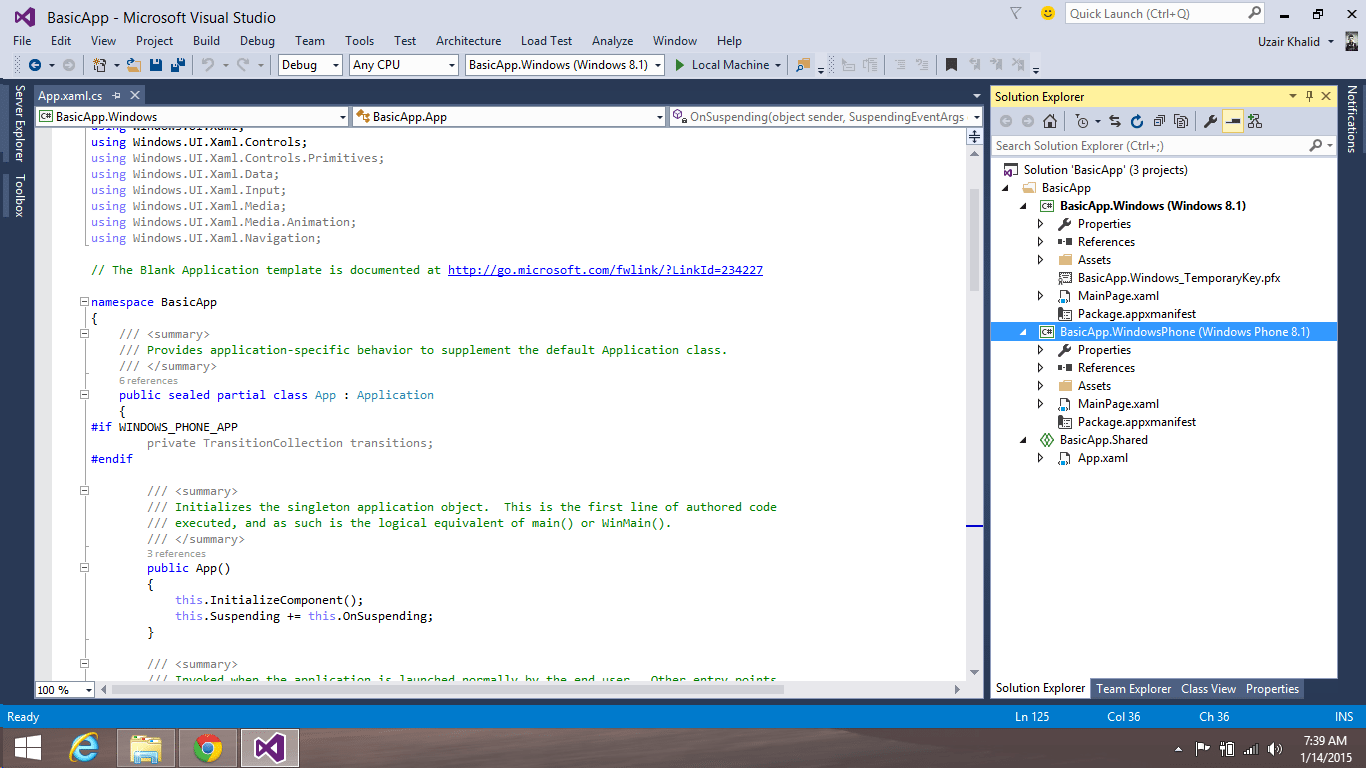
 From the above screen, select Visual C# > Store Apps > Universal Apps. Then give your project a name and click OK. Your project will be created and you’ll be redirected to App.xaml.cs file.
From the above screen, select Visual C# > Store Apps > Universal Apps. Then give your project a name and click OK. Your project will be created and you’ll be redirected to App.xaml.cs file.
App.xaml.cs file controls the life cycle of application. It contains 2 functions by default
1: OnLaunched (it controls the behavior of application when it is launched first)
2: OnSuspending (it controls the behavior of application when it suspends)
On the left side you’ll see a solution explorer page (Hot key F7). Solution Explorer contains the information about all the files present in your project. You can select and manage any file form Solution Explorer. When you select Universal App you’ll see BasicApp.Windows and BasicApp.WindowsPhone in solution explorer. There is a BasicApp.Shared section as well in which you share the code between Windows and Windows Phone app.
It is recommended that you design different interfaces for both Windows and Windows Phone. Only the main code, which performs the functionality should be in shared section.
Now right click on BasicApp.WindowsPhone and set it as Startup Project. By doing this you’ll see a list of emulators above and now you’ll be able to run and test your app in Windows Phone emulator.
Now navigate to MainPage.xaml file from Solution Explorer and you’ll see a Grid tag in the file. You can make Rows and Columns in this tag and also you can use the Stack Panel in it.
Stack Panel is used to make the stack of items. For example when you add some buttons in Stack Panel it they will show above and below each other.
You can now add buttons in Stack Panel just like you add buttons in HTML. Then create a click event and it will create a method which will fire when you click or tap on that button.
Stay with us to learn more about developing a Windows Phone app.