HI Everyone today we are here to discuss one more feature of blend that is StoryBoard. StoryBoard is a way in blend in which through static picture or drawn certain shapes or picture you can create an animation story of your own. So let’s see what you need to do in order to create a story of your own. Well I will be making a simple loader for you guys and rest is up to you what you make of it.
Let’s get started with StoryBoarding:
- First of all create a Blank Application and open it in Visual Studio Blend
- Then select Assets that is just present right below the main menu.
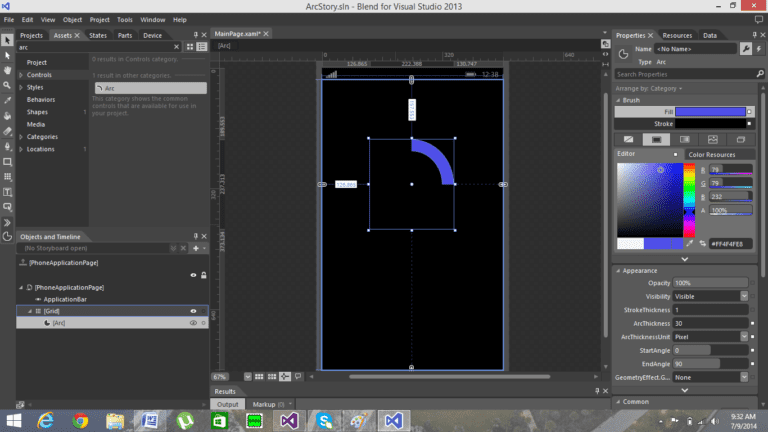
- In search panel search for Arc and drag and drop to the grid.
- Make sure you increase the ArcThickness, as shown in the figure below.

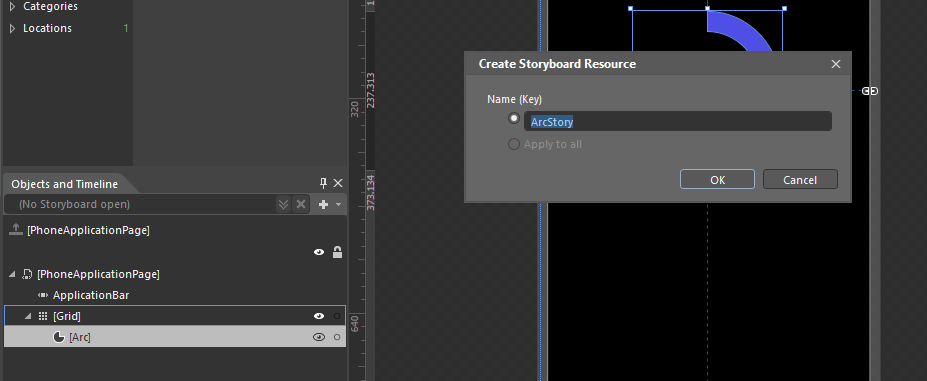
- Then click on the plus sign shown in the figure and create a StoryBoard of your and give it a name.

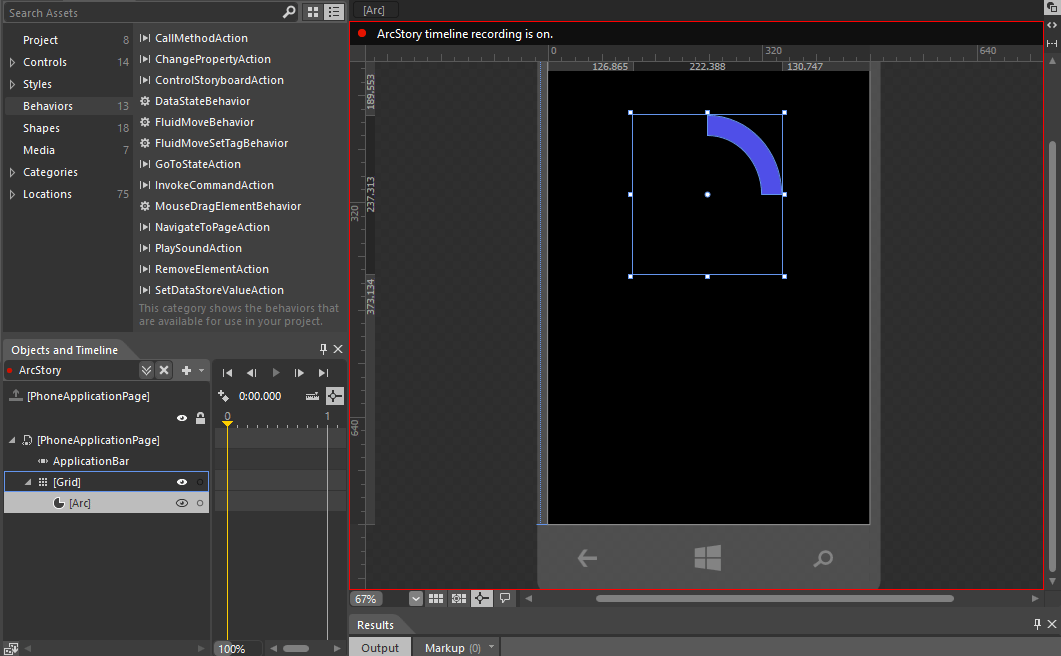
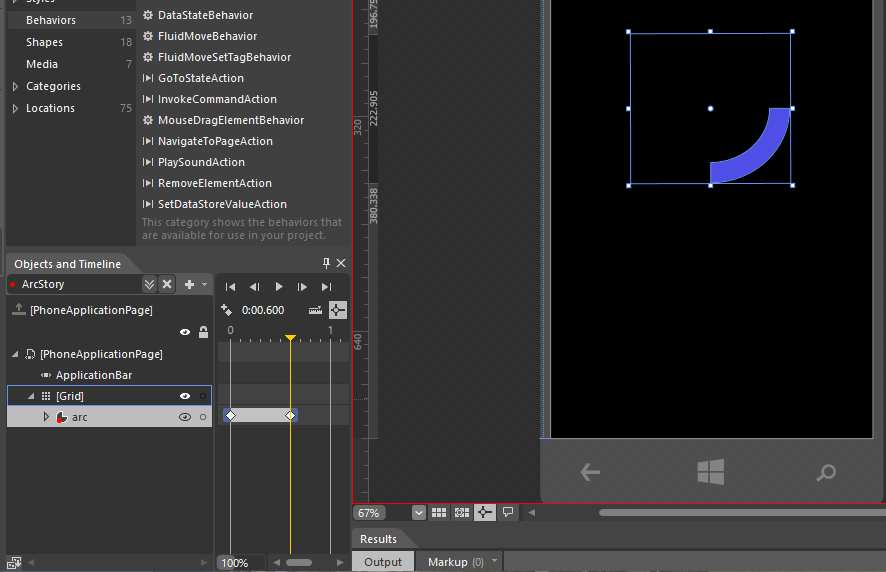
- After the creation of the StoryBoard it would somehow look like this.

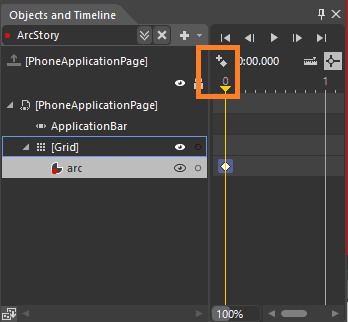
- Now press this Button that is present in Storyboard tool to capture the instance of arc at certain place.

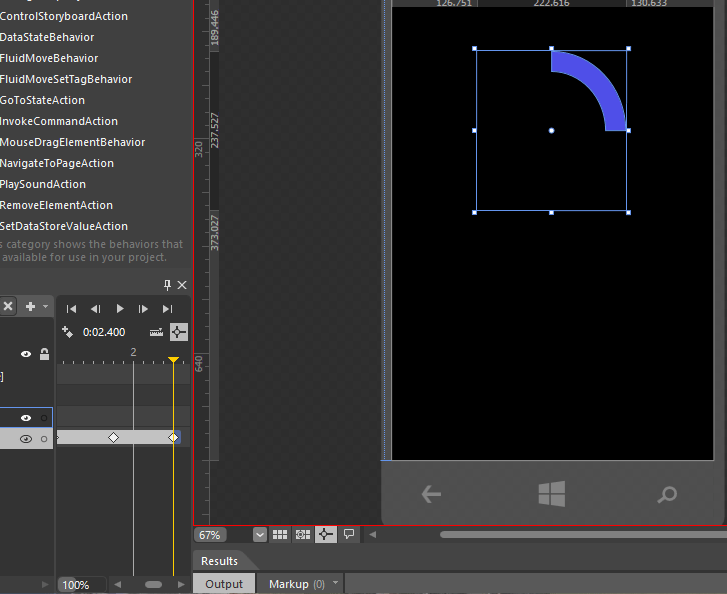
- Now move the Sliding Yellow sliding Bar towards Right in order to create capture second Instance and simultaneously move the arc to next position.

- You will notice that now the diamond occurs automatically when you moved the arc.
- Now just like this move the timeline forward and make a complete circle with it and move the arc to the original position.

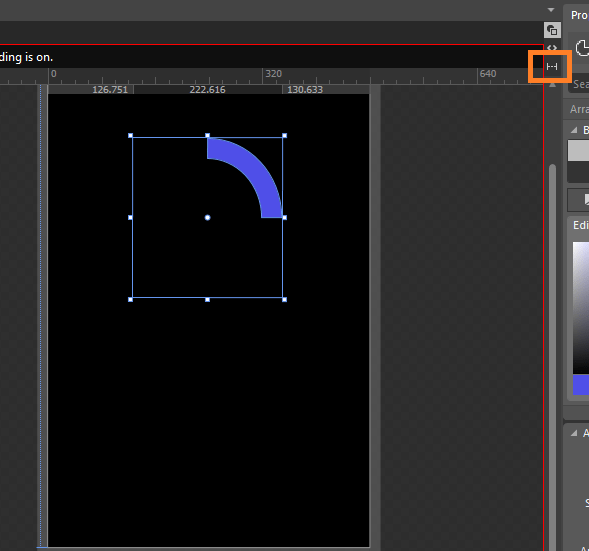
- You can see my arc now move to the original position where it started from.
- Press CTRL + Shift + S and save the project in blend.
- Now Click on the button on top right and open the xaml of the following project.

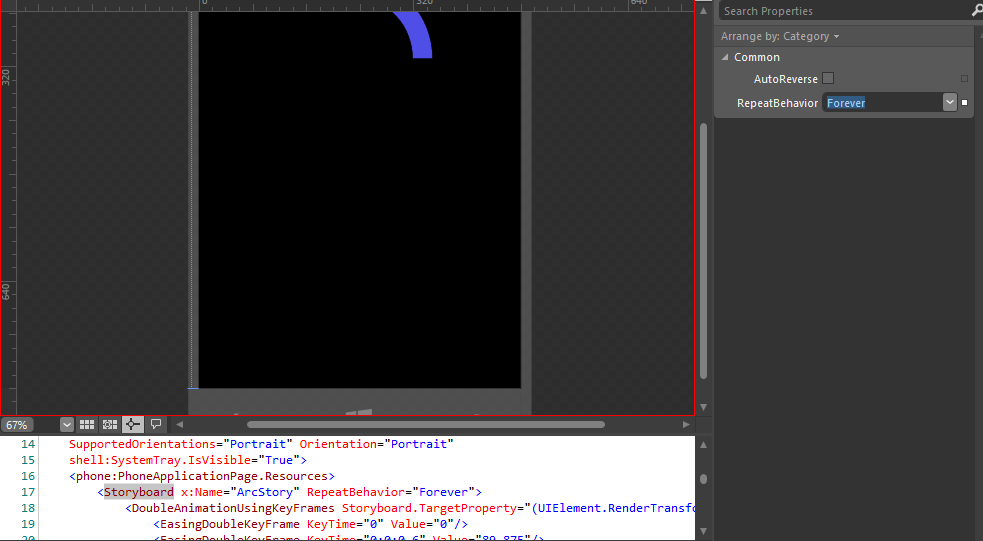
- Now find xaml where you blend have defined name of your StoryBoard. In my case it was ArcStory. Now move in front of you StoryBoard name and from the right menu click on Repeat Behavior and select Forever.

- You will see that when you add forever then in xaml page it will add a piece of code by itself.
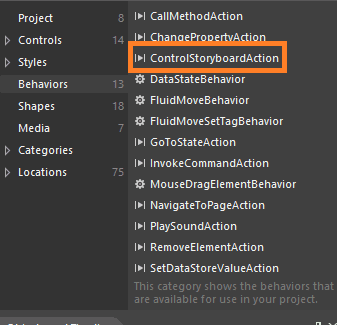
- After that Select Behavior that is present in below the Assets column.

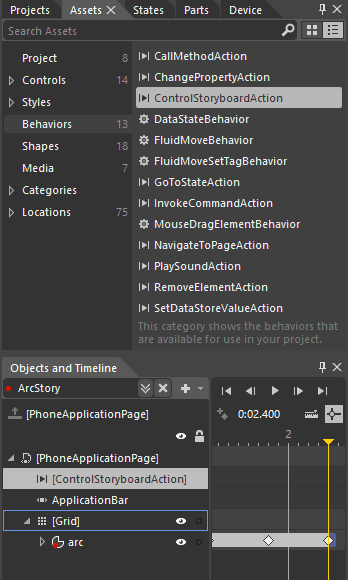
- Now Select Control Storyboard Action and drag and drop it on Phone Application Page that is present under Objects and Timeline.

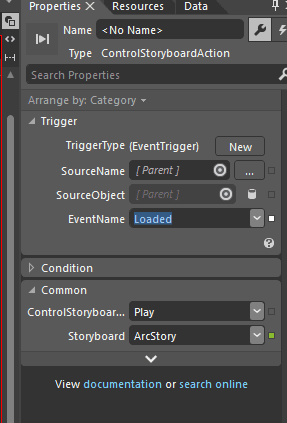
- Now move to right side of the blend where properties of ControlStoryboardAction is present. And in Storyboard option select the Storyboard you have created and in EventName select Loaded option.

- When you done with all again press CTRL + Shift + S and save the project.
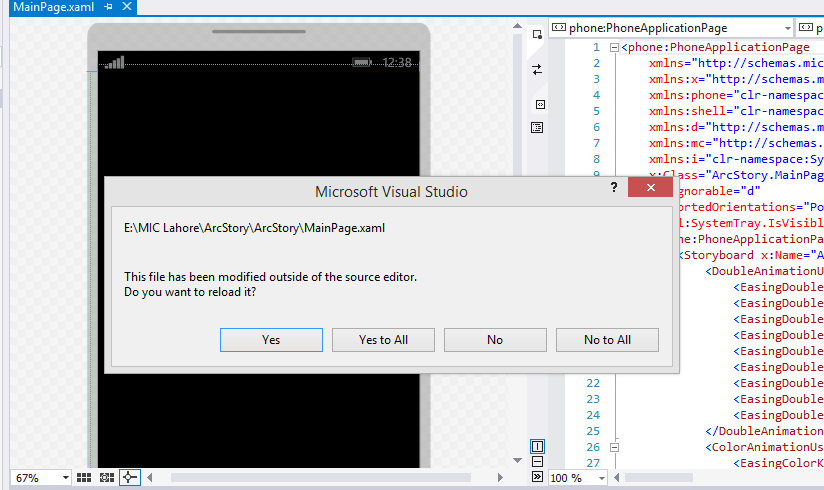
- Now move to Visual Studio and there you would be getting a new prompt screen, select Yes to All.

- Now run the program. You will notice that it will be running forever until you close the Emulator. You can change the properties by going again to the Repeat Behavior and selecting other option.
Download Complete Project from here