Well, as the creation of login website is based on several articles. So here is the part three. Here, we are going to link the web form with the database. In this article we have to do more code. The code will help in storing the user value into the database. I hope you have seen the previous articles. If not, here is the link of previous article Create a login Website – Create database (Part 2) in Asp.net. We are successful in creating the front end and database for the website.
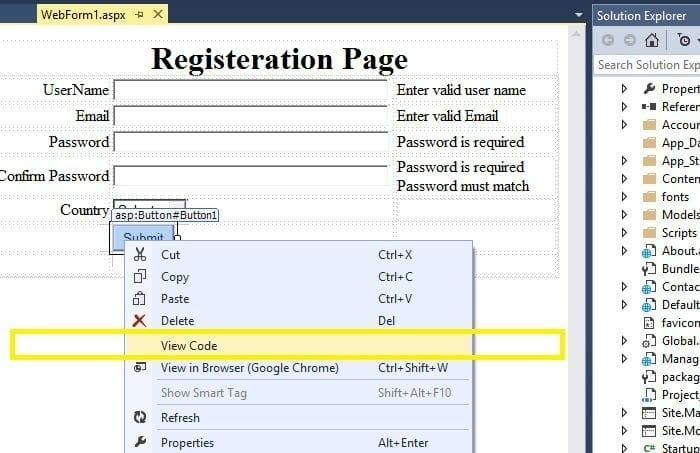
Now you have to click the right button and press the view code.
You will be shown the code section.
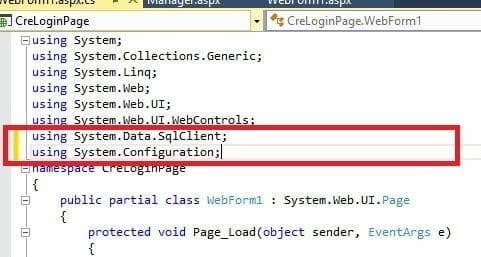
 Let’s move further. You have to write the code in the page load section. That will execute before the page get load. But before that you have to add two libraries so the we could get the option to make the connection. Here those libraries.
Let’s move further. You have to write the code in the page load section. That will execute before the page get load. But before that you have to add two libraries so the we could get the option to make the connection. Here those libraries.
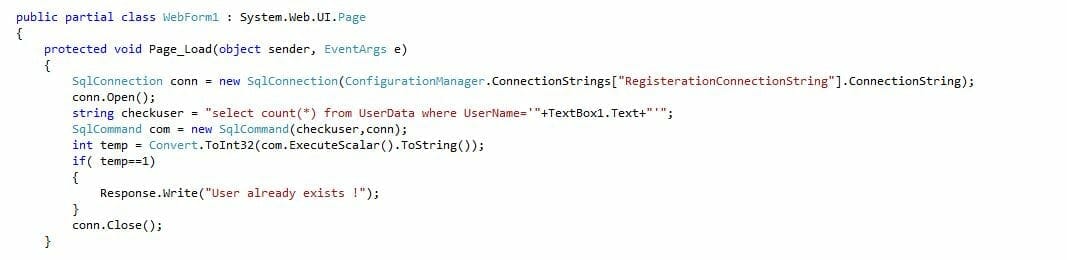
 After adding libraries, write this code in the page load section. Now let’s just discuss what these code lines do. First we will instantiate the SQL connection. Then open the connection. Perform the ADO.net operation then close the connection. The first line, here is the perfect way to create the connection with the local database.
After adding libraries, write this code in the page load section. Now let’s just discuss what these code lines do. First we will instantiate the SQL connection. Then open the connection. Perform the ADO.net operation then close the connection. The first line, here is the perfect way to create the connection with the local database.
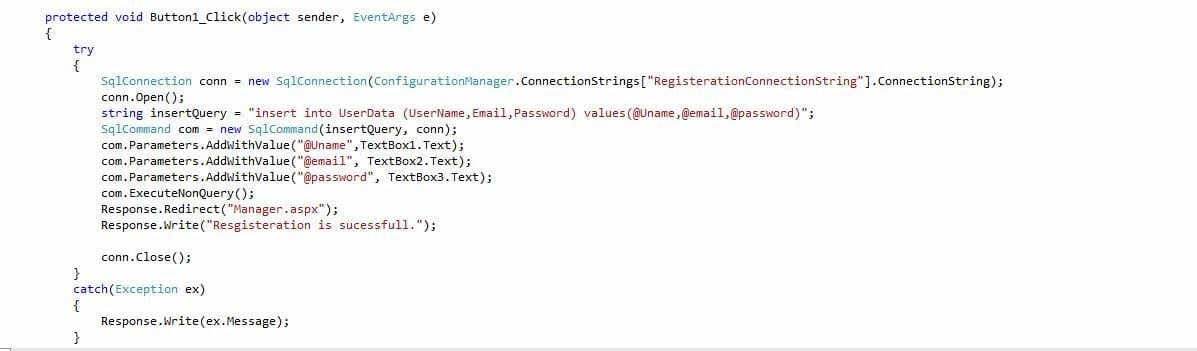
 After this, now we will write the code for the button click. Where a database connection is created and then query is executed that perform operation to insert the data. What we have done here ? Actually i have redirected the information to the manager page. In the next article I will make a separate page to show the information. But for now you have to do this for the testing purpose. Here you can see the try catch method. We have added just to avoid the crashing. Any exception will be shown.
After this, now we will write the code for the button click. Where a database connection is created and then query is executed that perform operation to insert the data. What we have done here ? Actually i have redirected the information to the manager page. In the next article I will make a separate page to show the information. But for now you have to do this for the testing purpose. Here you can see the try catch method. We have added just to avoid the crashing. Any exception will be shown.
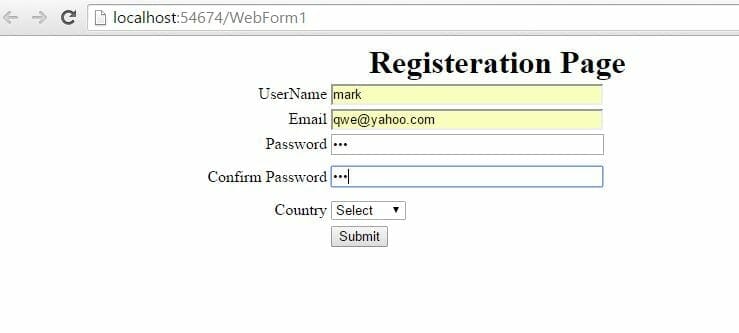
 After executing it. A page will appear where you can enter desired values. See i have enter these values.
After executing it. A page will appear where you can enter desired values. See i have enter these values.
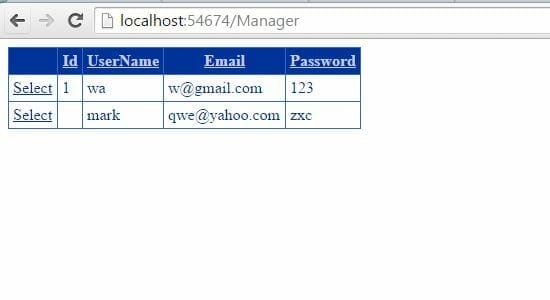
 And when you will press the submit button it will be displayed like this.
And when you will press the submit button it will be displayed like this.
 Hope you will like it. In the next part we will deal wit the unique identifiers. For any query ask in the comments section.
Hope you will like it. In the next part we will deal wit the unique identifiers. For any query ask in the comments section.
Article Written by Waleed Rashid. More info here.