Data binding provides a simple way for Windows Phone apps to display and interact with data. The way data is displayed is separated from the management of the data. A connection, or binding, between the UI and a data object allows data to flow between the two. When a binding is established and the data changes, the UI elements that are bound to the data can reflect changes automatically. Similarly, changes made by the user in a UI element can be reflected in the data object. For example, if the user edits the value in a TextBox, the underlying data value is automatically updated to reflect that change.
Some common binding scenarios include binding a ListBox to a list of headlines, an input form’s TextBox to a customer data object, or an Image to the current user’s photo.
This topic uses simple code examples to illustrate data binding concepts. You can also accomplish many data binding tasks using Visual Studio.
Here is the good news for programmers:
- It isn’t difficult to understand.
- It isn’t difficult to implement.
Getting Started with Data Binding:
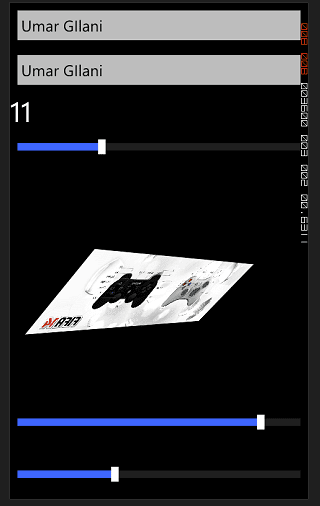
Let’s start by binding some of the controls for example
- Binding Source TextBox to Target TextBox
- Binding Slider control to TextBlock
- Binding Slider control to Imagine to rotate it in 360 degrees
Download the Code Sample from here