Hi we are back with something new for you regarding asp.net. Lastly we discussed about how to Bind list with Database in ASP.net. Today we will try to keep everything as simple as possible. We consider that the user is a beginner. So be easy and ask in the comments section whatever problem you are facing. You will be entertained accordingly. Let’s move on. When, you go to a website. You are treated as a register or unregistered user. For the registration of user, a website mostly provides a section where you can enter the information and get registered.
Well, today we are going to teach you how to create a login page. Let’s first see what we will do for this.
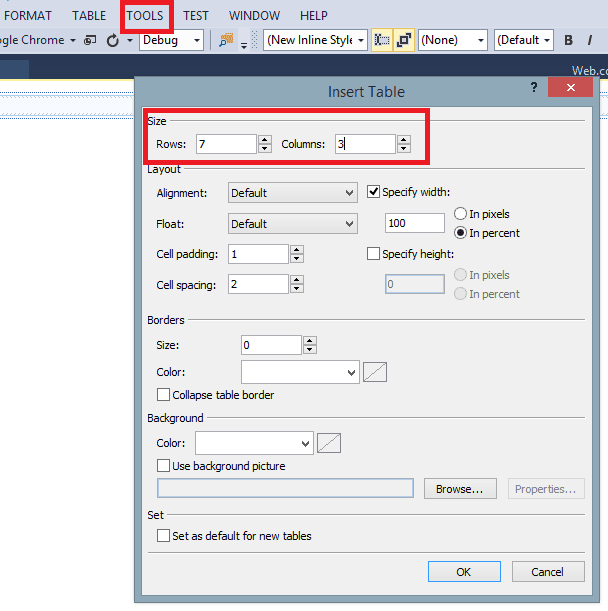
First we have to make tables in the web form. Where the required information will be entered and align it according to the requirement. For that open Visual Studio for web. And add a form in it. After that in the menu section click the table and insert a table. A screen will open where you have to enter 7 rows and 3 columns. Isn’t it cool? Web development is so much fun.

Now you have the cells where you have to enter the data. In the most left cell enter the username, email, password confirm password and country option respectively. In the middle section add textboxes in front of the labels. And in the most right section put the validation control on it. Except country, put the RequiredFieldValidtion from the toolbox into all the boxes on the most right. And add a button. It will look like this.
We are going great!
- Now question arises here. That why we use RequiredFieldValidator here?
I know the same question is in your mind right now. Well suppose user proceed or submit the form without filing any column then due to incomplete data or user mistake. The user cannot be registered. So this validator ensures that user will correctly enter the required information in the box. Otherwise it can’t be preceded further.
There are other types of validators as well. Here we will use CompareValidator too. This will match the password and confirm password. In order to proceed, both the password must be same.
So put that in front of confirm password too. And in the properties section of the CompareValidator set the ControlToValide to Textbox 4 and Compare. The ControlToValidate shows that the connection of validator with the textbox. Where, the CompareValidator will match it with required textbox. Here you see it.
Click the required field validator and then in the properties section. Set the control to validate section to the particular textbox. So it would know that on which textbox it have to perform check. Like this.
Now here is another thing that the password must not be visible so for that you have to make a small change in textbox property. That is to change text mode property to password. Do it for the confirm password too.
Instead of the RequiredFieldValidator you have to use RegularValidatorExpression for email only. User must enter the correct standard email for that it has to check weather email is in correct format or not. For that purpose make a small change in the property section. Click the Validate Expression in the property section. And select the Internet email address.
After debugging it will show like this?
We have to do a lot more for which I will write separate article. Here is the link of next part Create a login Website – Create database (Part 2) in Asp.net. In other section this form will be attached to database.
Thank you, Stay tuned to us for more tutorials on ASP.net. Don’t forget to give us you feedback.
Article Written by Waleed Rashid. More info here.